![]()
簡単なコスチューム作成の流れを動画にしました!
Robloxとは
「Roblox(ロブロックス)」とは、無料で自作ゲームを公開できたり、他の人が作ったゲームを遊んだりできるゲームプラットフォームで、ゲームプレイもゲーム開発も無料で行えます。(課金あり)
マルチプラットフォームなので、PCだけではなくスマホ等を使って友人たちと一緒にゲームをする事もできます。多くのゲームが無料で公開されているので、気軽に始める事ができます。
Robloxのはじめ方については、以下のページを参考にアカウント作成をしてみて下さい。
前回はアバターをカスタマイズしてみました。
【Roblox】アバターをカスタマイズしてみよう【ロブロックス】
今回はさらに踏み込んで、アバターに着せる服を作成する方法を紹介します。
本家Robloxの解説は以下です。
自分はデザインとか絵を書くとかは本職ではないので、同じ初心者さんの参考になればと思い噛み砕いて説明していきます。
ペイントソフトを準備しよう
日頃からデザインや絵を書いていない方は、まずはペイントソフトの準備から始めます。
好みのペイントソフトを見つけて利用して下さい。
今回は無料で利用できるソフトで有名なGIMPというソフトがあるので、私はこちらを利用していきます。
Windows、Mac両方に対応していますのでどちらのユーザーでも問題ありません。
ちゃんと日本語でのメニュー表示にも対応しています。
今回はMac版を利用していきますが、Windows版でも大きな違いは無いと思います。
もっと手軽に利用したいという方には、ブラウザ上で画像編集が可能なPixlrがあります。
こちらはソフトをインストールしないでもブラウザ上で試してみることができますが、おすすめはGIMPなので出来ればインストールしてみましょう。
Windowsでは、Pain.netというソフトも無料で利用できますが、私のPCがMacなのでWindowsで興味のある方は下のリンクよりダウンロードしてみて下さい。
テンプレートを用意する
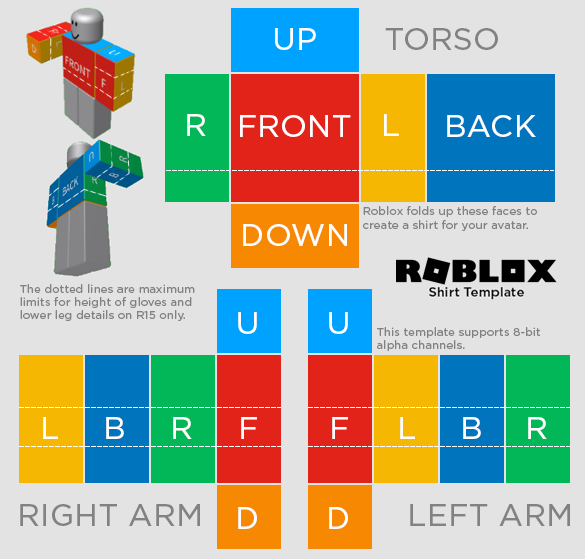
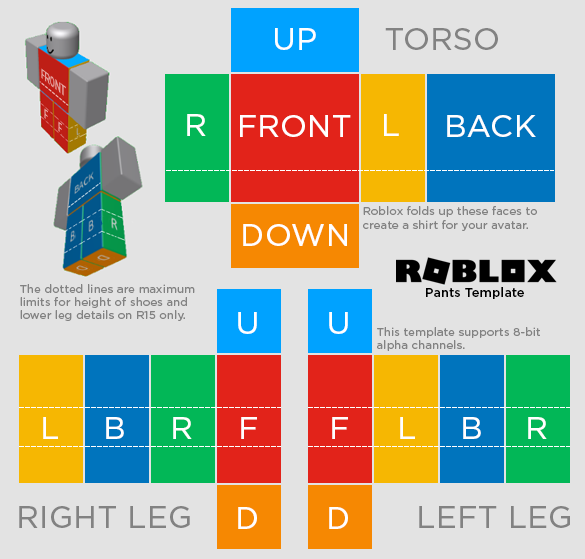
それでは、オリジナルのシャツやパンツを作成する為に、まずは以下のテンプレートをダウンロードしてください。シャツとパンツのテンプレートがそれぞれ用意されています。


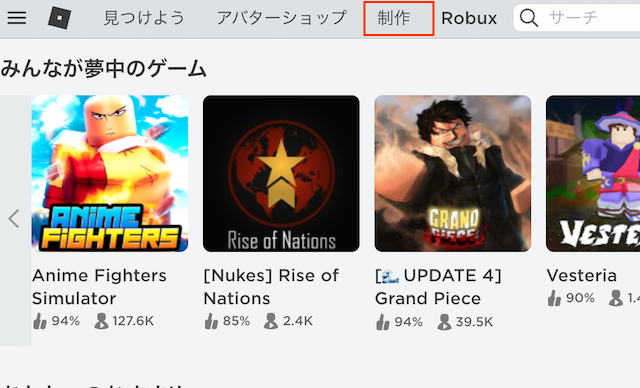
テンプレートは、Robloxを立ち上げた時の『制作』からダウンロードする事が出来ます。

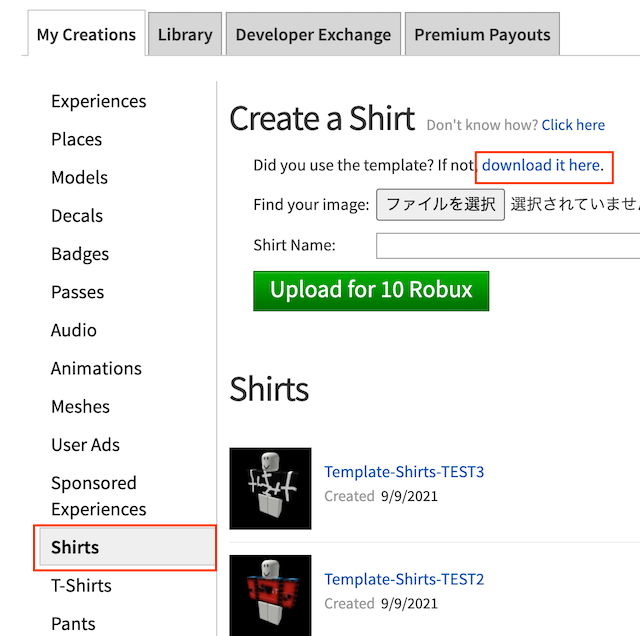
『制作』をクリックした後に、作りたいモノを選択します。今回はShirtsを選択しています。
その後、"download it here"をクリックする事でテンプレートをダウンロードする事ができます。
パンツを作成したい場合は"Pants"から同様にダウンロードする事ができます。

![]()
ベースのテンプレートを読み込む
ダウンロードしたテンプレートを先程インストールしたGIMPで読み込みます。
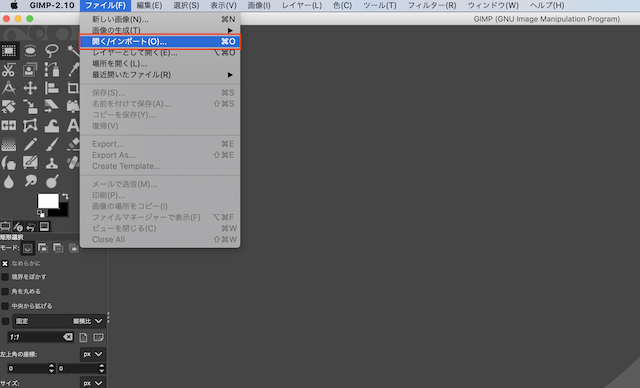
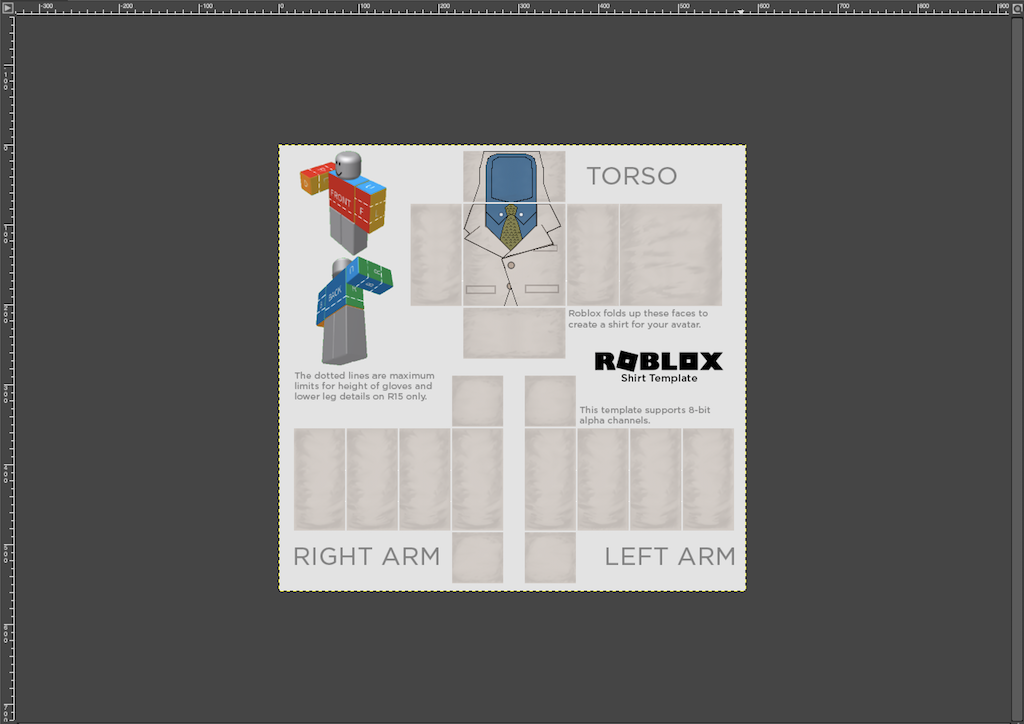
GIMPを起動し、「開く/インポート」を選び、シャツのテンプレートを選択します。

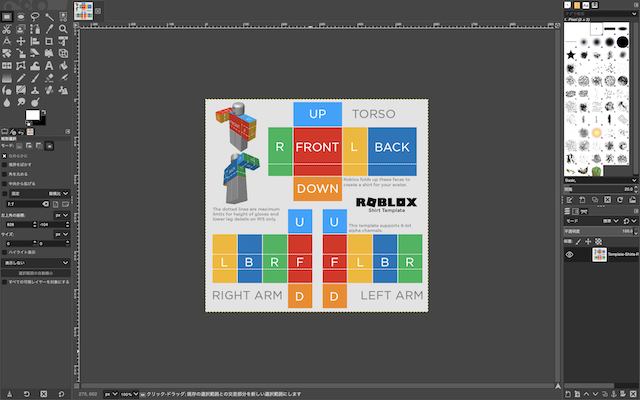
こんな感じでテンプレートファイルが読み込まれると思います。

このテンプレートファイルに沿ってデザインしていきコスチュームを作って行きます。
上が胴体の部分で、下が左右の腕になります。アバターの体に巻き付くような形でデザインが適用されるのがなんとなく分かると思います。
また、このテンプレートの四角い部分から色がはみ出してしまうと、実際に読み込む時にエラーになるので気をつけましょう。(薄めの色で少量はみ出す分には大丈夫な事もあります)
最新の状況(2021.9.9時点)では、こんな感じではみ出しても全然問題ありませんでした。
作成した服の隙間が気になるとかがあれば少しはみ出した形で作成して良いと思います。


*仕様が変更され急に読み込めなくなったりする可能性もありますのでご注意下さい。時間を少しあけて何度か挑戦してみてください。
テンプレートに合わせて実際にデザインしていく
まずはテンプレートとは別にレイヤーを追加しましょう。
レイヤーを作成する事で、テンプレートの上に1枚別の紙を用意したような形になり、テンプレートの画像を変更してしまう事を防ぎます。また、ペイントソフトを利用する際はレイヤーを重ねてデザインをしていくので使い方を覚えましょう。
ペイントソフトの使い方を紹介しているサイトは沢山ありますので、調べて見ると面白いと思います。
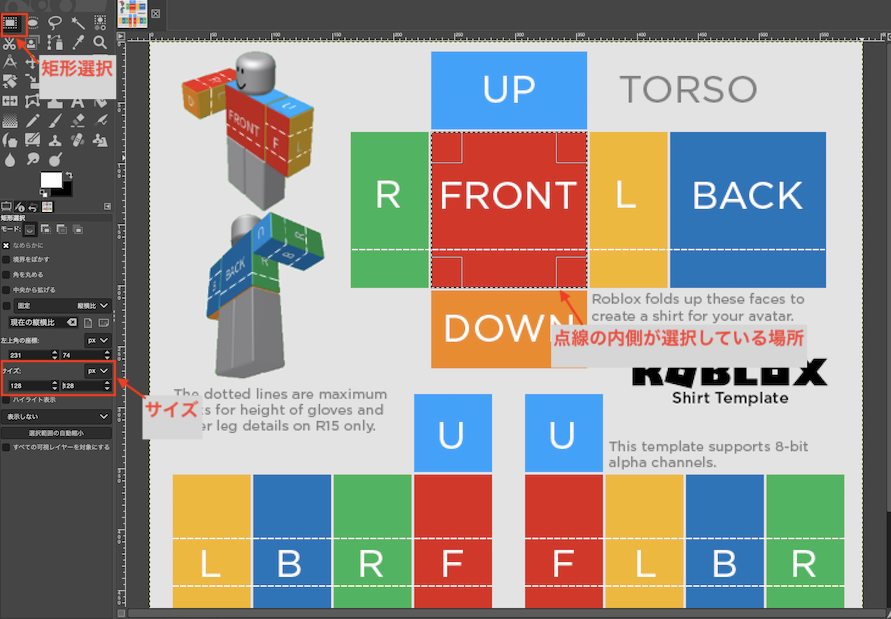
では、テンプレートの各部位から、はみ出さずに色をのせていくため、矩形選択で塗りたい部分を選択します。ここでポイントになるのがサイズです。
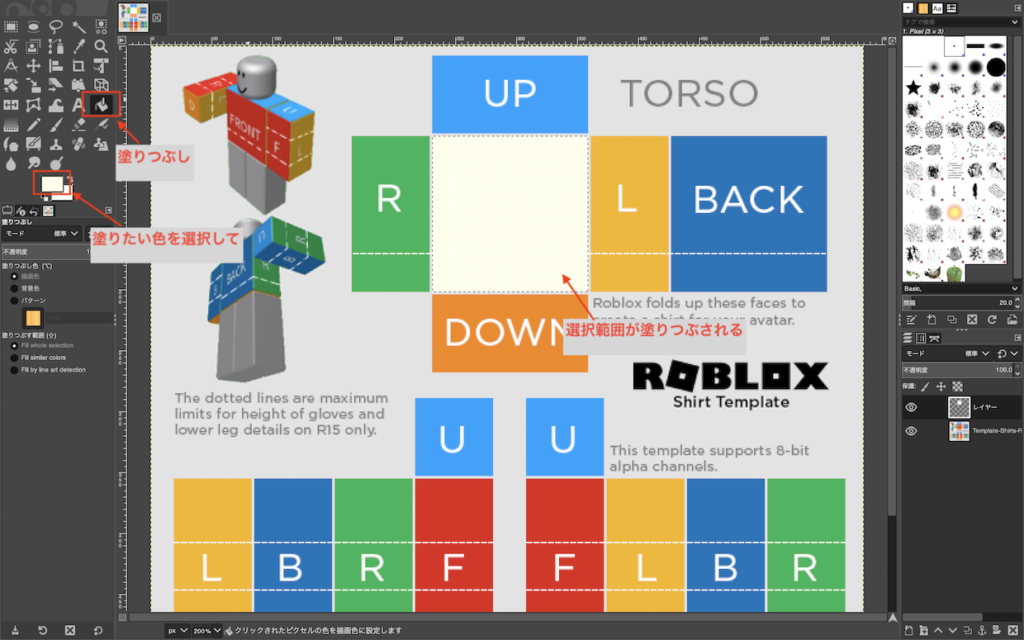
試しにFRONTの部分を選択した画像が以下になります。
FRONTと書かれた赤い部分のサイズは128×128ピクセルとなっているので、サイズを確認しながら選択しましょう。サイズに数字を入力したり、上下ボタンで調整する事も可能です。

最初に紹介したPixlrではこの選択時のサイズ調整が細かくできないため、うまくテンプレートのサイズに合わせるのに手間取ってしまいます。その点GIMPではサイズを直接入力する事が出来るのでオススメです。
各部位のサイズは以下のようになっていますので、参考にしてください。
| FRONT、BACK | 128 × 128 ピクセル |
| R、L、B、F | 64 × 128 ピクセル |
| UP、DOWN | 128 × 64 ピクセル |
| U、D | 64 × 64 ピクセル |
後は選択した部分に色をのせて行きます。塗りたい色を選択して、塗りつぶしツールを選び・・・
選択した箇所をクリックします。こんな感じで各部位のデザインを進めていきます。

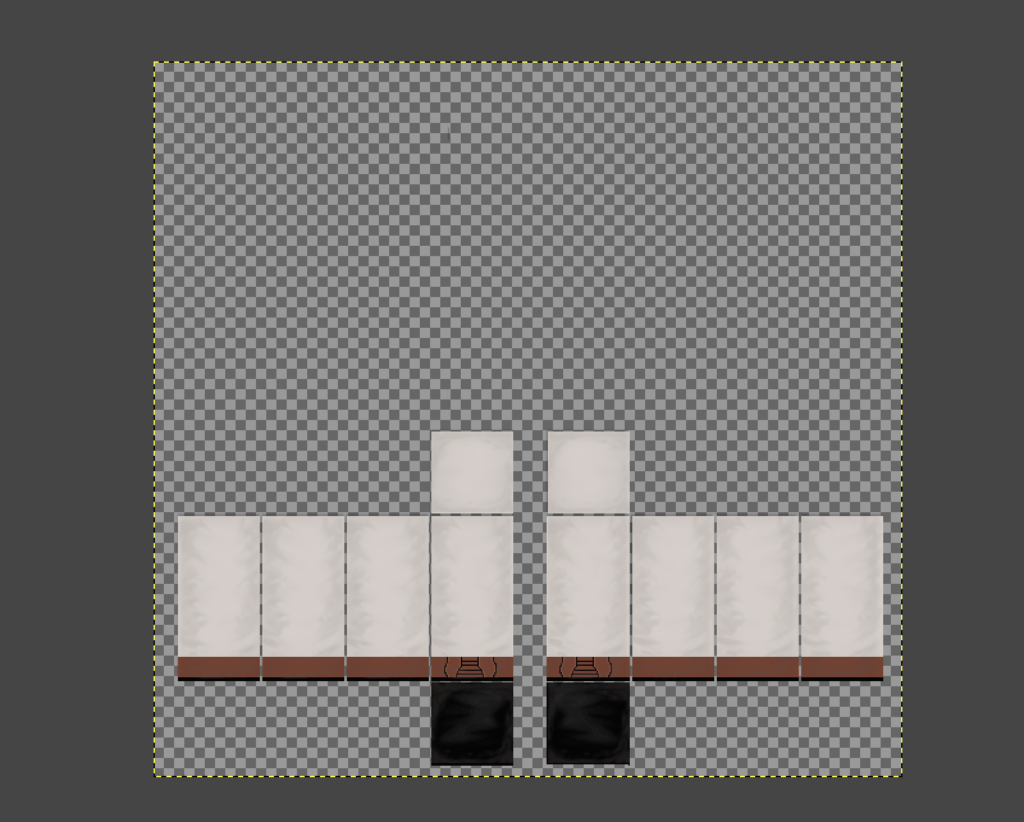
他の色を塗ったり、ちょっと影になる部分を書いてみたり…で、パンツのテンプレートを使うと同様にパンツの作成もできます。パンツはテンプレートの上半身の部分を消すことでパンツだけのデザインにする事が可能です。
パンツ以外にもデザインを反映させたくない部分があれば、同じ様に消してみて下さい。

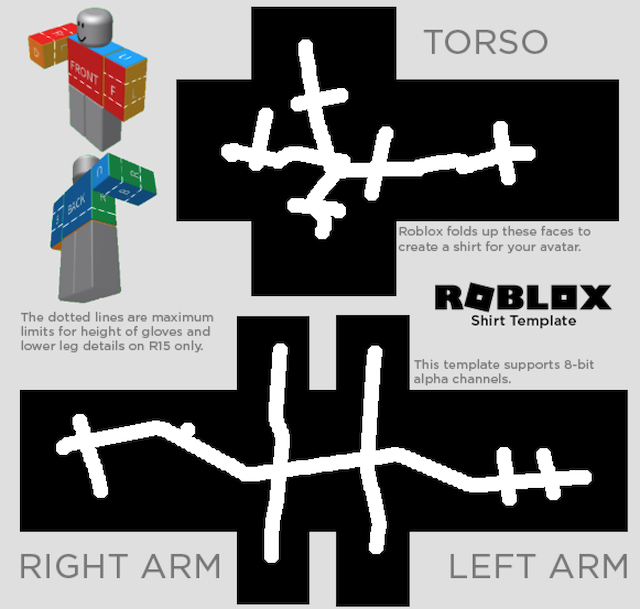
で、今回自分が作ったのがコレです…
呪術廻戦に出てくるナナミン(七海)風の白スーツです。
アバターショップを探しても良い感じの白っぽいスーツが見つからなかったんですよねぇ…。



デザインが完成したら、それぞれ適当な名前をつけてPNGファイルで保存して完成です。
ファイルを保存する際にはテンプレートと同じ585×559のサイズで保存して下さい。
サイズが合っていないと読み込みエラーの原因になります。
これをRoblox上で無事読み込むことができれば、アバターに着せる事ができます。
今回作成したものを着せると自分のアバターはこんな感じになりました。

アップロードしてから画面に反映されるまで暫く時間がかかりますので、焦らず待ちましょう。自分も最初はちゃんとアップロード出来ているのが不安になりましたが、読み込み時にエラーにならなければ何かしら表示されます。(数時間待つという話もみかけます…。)
一度アップロードしたファイルはどうやら削除できないらしいので、そのうちバージョンアップされるまでは諦めましょう…。アップしたけどイメージと違ったとか、ちょっと修正したいと思った時にゴミが残ってしまうのが悲しいです。自分もいくつかゴミが残っています…(TT)
![]()
デザインを作った後は…
次回は、Roblox側へアップロードする方法を説明したいと思います。
ちなみに、今回作ったナナミン風スーツは以下に登録しています。
もし良かったら見てみて下さい。(_ _)







コメント
どうやって保存するんですか?
すみません間違えました。どうやって1つ前の絵に戻すのでしょうか?
Macの場合はcommand+zでUndoになり操作を取り消す事ができます。
Winの場合はcontrol+zで出来ると思います。
レイヤーの移動であれば画面右下あたりに出ているレイヤー選択で切り替えれると思います。
GIMPを使って作成した画像を保存する場合は、メニュー[ファイル]→[Export As…]からファイル形式でPNG形式を選択して保存してください。
質問ごめんなさい。服の隙間が白くなってしまいます。どうしてでしょうか?□□(□がデザインが描いてある面)その間が白く見えてしまいます。伝わりますかね…(-.-;)ごめんなさい。お願いします。
□から少しはみ出るように色を塗ってみるとどうでしょうか?
最近少し隙間が出来ることがあって、枠よりも少し大きめに塗ると隙間が消えました。
特に読み込み時のエラー等は無かったので試してみてください。
早速の回答ありがとうございます。試してみます!
再度質問させて下さいごめんなさい。前回、回答して頂きそれで解決したのですが今回同じ様に枠をはみ出して色を塗りロブロックスで読み込もうとするとエラーになってしまいます。今度枠内に収めると隙間ができてしまいます。どのように対処すれば良いでしょうか?
以前も読み込みでエラーになったりした時期もあったので、このあたりの仕組はコロコロと変わるようです。
少し時間をあけて、再度読み込んだりしてみてください。
今の所、他に対策も思いつかないので、少し調べてみたいと思います。
私の方でもやってみました。
がっつりと枠をはみ出したものをアップロードしてみましたが、全くエラーにはならずに読み込めました。暗い色の場合は隙間が目立つので枠を気にしない方が良いのかもしれません。
可能であればもう一度試してみてください。
それでもダメだった場合は、エラーメッセージや画像を教えて頂ければ何か分かるかもしれません。