プレイヤーにダメージを与えるトラップを作成する
これまで、作成したゲーム画面にトラップを作成する方法を紹介します。
今回は水溜りにトラップを仕掛けて、水に入ったキャラクターにダメージを与える罠を作成します。
今回からはいよいよパーツにScriptを追加していきますので、プログラミングの第一歩になります。
ゲーム画面やフィールドの作り方については今までの記事を参考にして下さい。
【Roblox開発】Roblox Studioでゲーム画面を作成する Terrain Editor ①
【Roblox開発】Roblox Studioでゲーム画面を作成する Terrain Editor ②
【Roblox開発】Roblox Studioでゲーム画面を作成する Terrain Editor ③
トラップに必要なパーツを作成する
まずは、トラップを仕掛けるためのパーツを作成します。
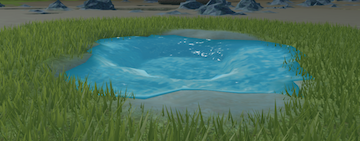
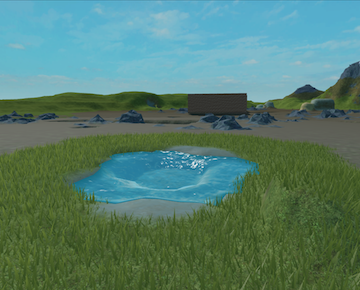
今回はフィールドに作ったこの水溜りにトラップを仕掛けていきます。

この水溜まりに対して、トラップを仕掛けるためにまずはパーツを作っていきます。
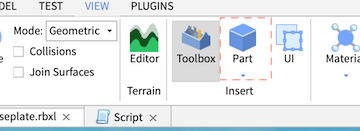
メニュー画面から"Part"をクリックして水溜りと同じ大きさくらいのプレートを作成します。


そして、このプレートにScriptを追加しダメージを与える処理を追加していきます。
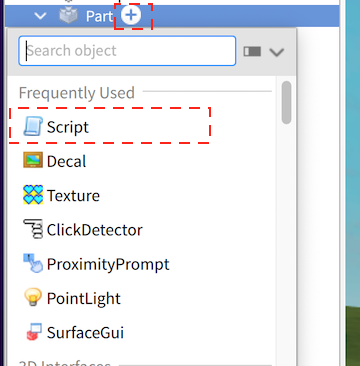
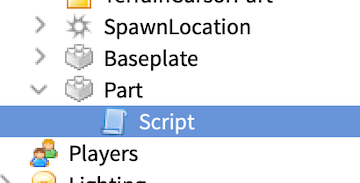
作成したPartの"+"ボタンを押して、"Script"を追加します。

作成された"Script"をダブルクリックすると、print("Hello world!")が書かれたコードが表示されます。


このprint("Hello world!")を以下のコードに置き換えます。
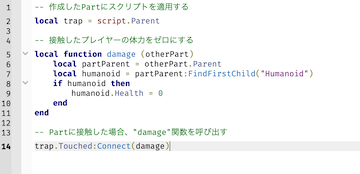
-- 作成したPartにスクリプトを適用する
local trap = script.Parent
-- 接触したプレイヤーの体力をゼロにする
local function damage (otherPart)
local partParent = otherPart.Parent
local humanoid = partParent:FindFirstChild("Humanoid")
if humanoid then
humanoid.Health = 0
end
end
-- Partに接触した場合、"damage"関数を呼び出す
trap.Touched:Connect(damage)

Scriptの内容としてはプレイヤーの体力をゼロにする関数を作成し、Partsにプレイヤーが接触した時にその関数を呼び出すといった流れが記載されています。
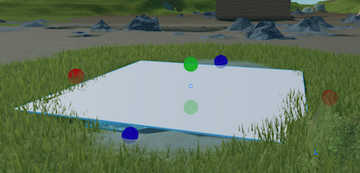
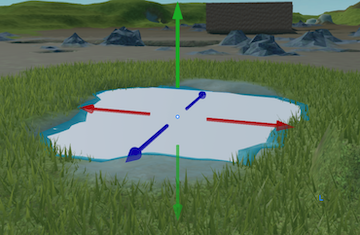
次にプレートを水溜りに合わせて目立たなくしていきます。まずは、作成したプレートを水の中に沈めていきます。
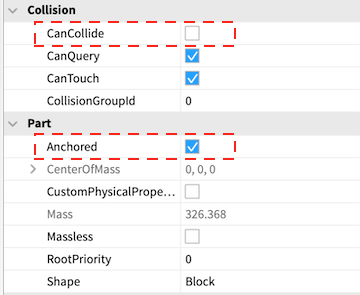
最初のポイントはPartのプロパティにあるCanCollideとAnchoredです。
CanCollideのチェックを外す事でPartを水の中に埋め込む事ができ、プレイヤーが通り抜けるようになります。
その時にAnchoredのチェクを入れていない場合、全てのフィールドを通り抜けて落ちていってしまうのでここのチェックを忘れずに入れましょう。

こんな感じに水溜りに合わせて、埋め込んでいきます。

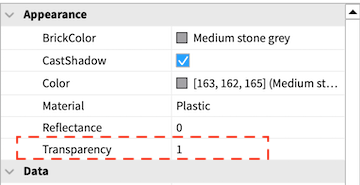
さらに、今はグレーの色がついているのでこれを透明にして見えなくします。
PartのプロパティでTransparencyを1に設定します。

これでPartが透明になりトラップが仕込まれた水溜りが完成します。

このトラップにプレイヤーが触れるとこんな感じにダメージを受けます。
Scriptの基本的な使い方
Robloxのゲームを作成していく中で、これが基本的なScriptの使い方になっていきます。
これを応用する事で、様々な仕掛けを作っていく事ができます。
今回はRoblox Studioの画面上から設定した"CanCollide","Transparency"などのプロパティもスクリプトから操作する事が可能なので、接触したプレイヤーにダメージを与えるだけではなく、Partを消したり移動させたりといった事ができるようになります。
次回以降では、このScriptを使いこなせるようにScriptの基本を説明したいと思います。






コメント