Robloxのスクリプトでプログラミング体験
前回は始めてPartにScriptを追加してトラップを作成してみました。
【Roblox開発】Roblox Studioでゲーム内にトラップを作成する Script入門
今までRoblox Studioでゲームを作成していく方法をいくつか紹介してきましたが
面白い演出をしたり動きを付けてゲーム性を持たせていこうと思うと
やはりスクリプトを書いていく必要があります。
複数のパーツを作成したり、色を変化させたり、動きを加えたりといった事はスクリプトを追加することで実現する事ができます。
今回はこのスクリプトについて、一体何をどうしてゲームとして動いているのかを
出来るだけ簡単に解説していきたいと思います。
スクリプトを使うとこんな感じの動きも作れます
例えば、この動画のサンプルは光る球に触れると、光のプレートが現れ
そのプレートに乗ると、動くプレートが出現し通り道が出来るといった動きを
スクリプトを使って作成したものです。
この通り道もランダムで作成されるので毎回違う位置でプレートが出現します。
自分が作成したゲームフィールドにこういったゲーム性を追加していくために使うのがスクリプトです。
スクリプトを使えると一気にゲームプログラミングっぽくなってきます。
Robloxで使われているスクリプトの基本について
まずは、簡単にRobloxで使われているスクリプトについて説明します。
Robloxで使われるスクリプトはLua(ルア)言語というスクリプト言語です。
Lua言語は様々なゲーム開発の場で使われています。
ゲーム開発を行なっていく時は、このスクリプトでAPIを操作することで進めていきます。
ここではLua言語の基本についての解説はしないのですが、どうAPIが使われているのかを読み解いていきながら、プログラミングの基本についても少しずつ触れていきたいと思います。
前回のスクリプトを参考にAPIとか関数とかを読み解いていく
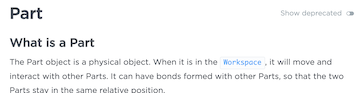
Part等の目に見える部品を用意するのは直感的にわかると思いますが、APIを操作するとはどういった事なのか、前回作成したトラップのスクリプトを見ながら説明していきます。
前回の記事はこちら
【Roblox開発】Roblox Studioでゲーム内にトラップを作成する Script入門
-- trapにスクリプトが紐づいているPart情報を設定する
local trap = script.Parent
-- ②接触したプレイヤーの体力をゼロにする
local function damage (otherPart)
local partParent = otherPart.Parent
local humanoid = partParent:FindFirstChild("Humanoid")
if humanoid then
-- ③体力をゼロ
humanoid.Health = 0
end
end
-- ①Partに接触した場合、"damage"関数を呼び出す
trap.Touched:Connect(damage) このスクリプトでは、大まかに以下の事を実行しています。
①パーツに接触した事を感知する
②接触したプレイヤーの情報を取得しdamage関数に渡す
③プレイヤーの体力をゼロにする
これらの動きを実現しているのが、APIと呼ばれるものです。
スクリプトの一行目ではPartをtrapという名前に置き換えるように記述しています。
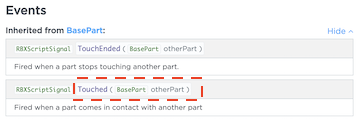
パーツの接触を感知するのは、一番下の行にあるtrap.Touched:Connectです。
trapに置き換えていますが、実際に実行されるのはPart.Touched:Connectです。
APIの詳細はRoblox Developerのリファレンスに以下のような感じで記載されています…。



このように何かやりたい事がある時はリファレンスを参考にするのですが
初めのうちは、なかなか読み解くのが難しいので、実際に使ってみて徐々に慣れていきましょう。
と言うことで…、このTouched APIはスクリプトを設定したパーツが他のパーツと接触した事を感知する事ができます。
trap.Touched:Connect(damage) 接触を感知したら、接触したパーツの情報を使って"damage"関数を呼び出しています。
この"damage"関数は、"function"という宣言を使って定義しています。
local function damage (otherPart)スクリプトはこの関数を作って組み合わせて色々な動きを作っていきます。
いま説明しているAPIも関数の仲間です。
関数を作ってAPIを使っていくのが、プログラミングの基本になっていきます。
"damage"と名付けた関数は、APIから"otherpart"を受け取る事ができます。
damage (otherPart)この"otherpart"には接触しているパーツの情報が含まれています。
その中から、"Humanoid"を指定して人型のパーツ情報を取得します。
local partParent = otherPart.Parent
local humanoid = partParent:FindFirstChild("Humanoid")これで、トラップに接触したプレイヤー情報が入手できるので
humanoid.Health = 0
プレイヤーの"Helth"をゼロにする事でゲームオーバーとしています。
APIを使いこなそう
こんな感じにスクリプトからAPIを使う事によって、よりゲーム性の高いものを作っていく事ができます
しかし、開発を進めていくうえでは、Roblox Developperなどのリファレンスは
とっつきにくい所があったり、思ったようにAPIが動いてくれないといった事が多々あります。
引き続きAPIの使い方や開発の進め方を紹介していきますので、一緒にスクリプトを使えるようになっていきましょう。





コメント